Public launch

For the last couple of months we have been working really hard with first MightyEngine adopters, adding important features and eliminating bugs. Finally we are ready to launch the public beta, so you can go and fork it on github.
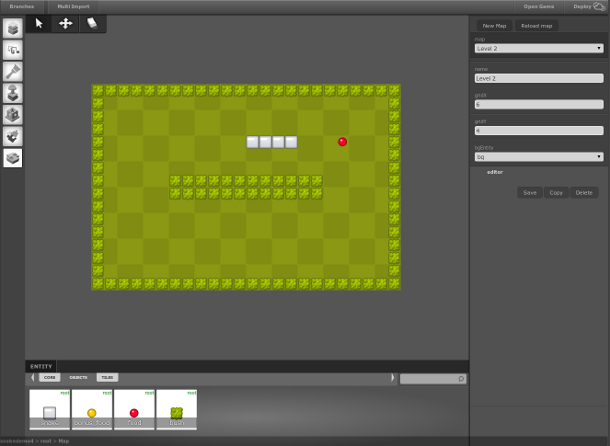
Engine has built in editor which speeds up your workflow: managing assets, editing levels, deploy to web/ios/android, minify code, import/export projects, code editor, multi-user support. We take care of rendering and all the little details across many different browsers, it’s super fast and supports pixel perfect object manipulation, sprites, animations, filters and transformations, modular architecture, sound support and UI templating system. All features are listed here .
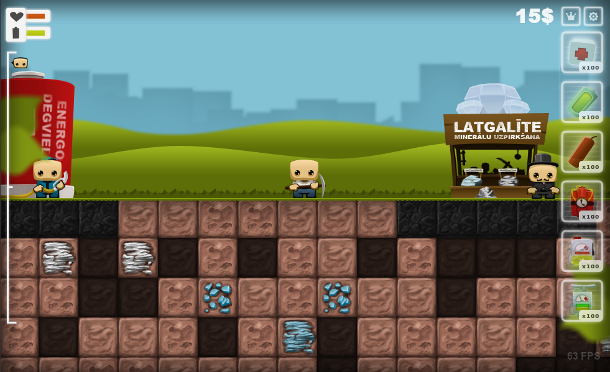
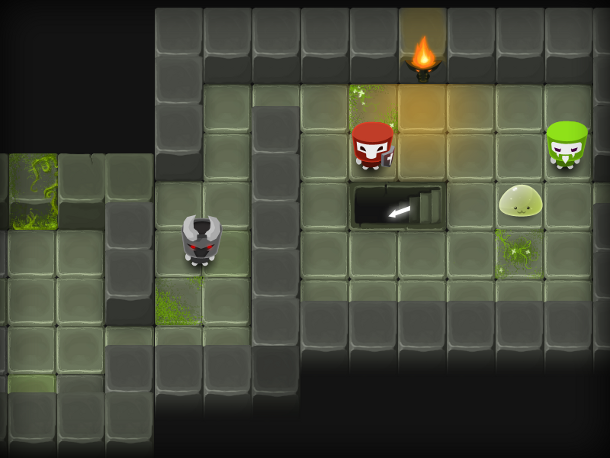
MightyEngine recently has been been involved in big project – HTML5 game portal with 50 games across web, ios and android platforms which will be launched at the end of this year. Meanwhile you can take a look at our newest demos .
We have also added CocoonJS support to experience games truly native way. Just one click and your game is deployed from editor and delivered as a native app to desired mobile device.
On the licensing side – non-commercial projects can use MightyEngine for FREE but for commercial games the license costs 100 EUR per coder.
We love indie developers. So if you have any special requests or a special situation we may be able to figure something out. Just send us a mail – info@mightyfingers.com .
The progress of HTML5 is exciting and we believe in its future. As a next step we are planning to add WebGL support to engine. That will enable us to increase the performance and to run your games even faster. If the players browser does not support WebGL then engine will automatically fall-back to canvas version. Also development of visual UI editor is close to finish. It will save your valuable time by allowing you to put together UI with just a few hand movements. If you want to receive further engine progress updates then subscribe to our newsletter.