Texture atlas support
After many user requests we are happy to announce arrival of texture atlas support to MightyEditor. Now you can pack textures to single image thus reducing game load time.
Usage
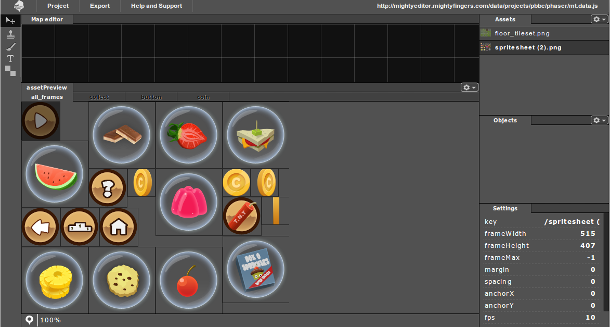
Upload an image
Select uploaded image
In the settings panel, click atlas and select atlas data file to start uploading
At the moment, the editor supports the same data formats as the Phaser:
* TEXTURE_ATLAS_JSON_ARRAY
* TEXTURE_ATLAS_JSON_HASH
* TEXTURE_ATLAS_XML_STARLING
The data format is detected automatically.
Data formats can be added additionally, if you need one – just make a request.
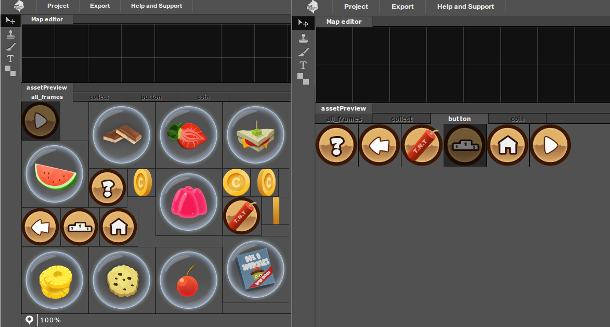
After atlas has been loaded, the editor will make a preview image of a full atlas and for every frame separately (useful for animations). Image below, on the left size is the full atlas and on the right side button textures are nicely separated under ‘button’ tab.
At the moment, we don’t think that the atlas creation tool has a high priority – but we will add it eventually. For the image atlas creation, you can use any 3rd party tool you have used before or one of the following:
Free
Commercial
More info can be found on this thread: HTML5 gamedev forum.
The next features to be added:
- Source code editor – your game can be launched straight from the editor
- Timeline for sprite animations and tween keyframes