By default editor calls demo state and all tweens are played from main timeline. What if you want to create animation from JavaScript code?
At first we will create 3 animations for character: walk, idle, jump. Check detailed graphical tutorial how to do it.
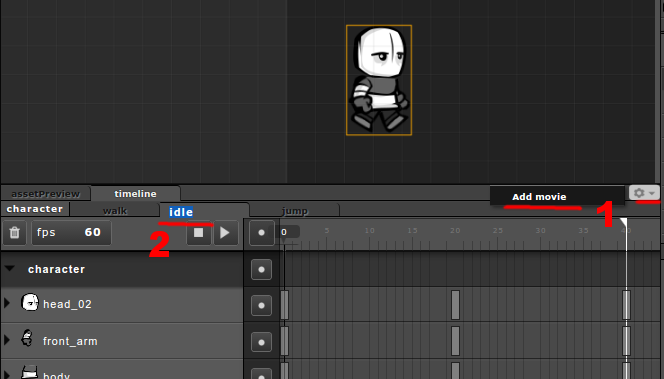
Remember that you can create additional tween for your object group by clicking Settings -> Add Movie on top right part of timeline panel (nr.1 in picture). Rename movie by double clicking on active tab (nr.2 in picture). By default a new tween is called “NewMovie”.

After that go to source editor and create character group. When character is ready you can add movies to it.
this.character = mt.create("character");
mt.createTweens(this.character);
“mt.createTweens” adds 3 tweens to this.character.mt.movies
console.log(this.character.mt.movies);
// result
{
idle: {...},
walk: {...},
jump: {...},
}
Here is a full code:
"use strict";
window.animation_in_code.state.play = {
create: function(){
mt.create("intro");
this.response = mt.create("response");
this.response.setText('');
this.character = mt.create("character");
mt.createTweens(this.character);
this.movie;
this.game.input.onDown.add(function(event, mouse){
if(this.movie){
this.movie.stop();
}
switch(mouse.button){
case 0: // mouse left click
this.movie = this.character.mt.movies.walk;
this.response.setText('Left');
break;
case 1: // mouse scroll click
this.movie = this.character.mt.movies.idle;
this.response.setText('Scroll');
break;
case 2: // mouse right click
this.movie = this.character.mt.movies.jump;
this.response.setText('Right');
break;
}
this.movie.start().loop();
}, this);
}
};
You can find project here.
Wow, very fast, you already made a tutorial after my posting in the forum.
This surely will be helpful to all.
BTW, I think I found a bug related to setting keyframes. They always get set for all items not only for the selected.
I also made a little screen capture video, where I show this as well as some features / things that I’d found great to have.
https://www.youtube.com/watch?v=wUOw4cuXDk4&feature=youtu.be
Great, thanks for helping on editor improvement. So what we’ll do
1) Improving tools panel
– We’ll change select tool functionality not to replace asset, it’s confusing
– Drag and drop assets to the map with select tool
– Dragging multiple assets on map
– Adding shortcuts for tools. These will be numeric keys 1, 2, 3…
2) Regarding keyframes. It is a feature to apply keyframes for all objects. In order to set one keyframe there is an icon (though broken now, will fix) for each individual object or you can just set by “space” button. Made a quick picture http://mightyfingers.com/wp-content/uploads/2015/01/keyframe_info.png
– Select and drag multiple keyframes. Will add this to future feature list
3) Shape tool. Will consider, but this wouldn’t be priority for next 2 months.
I’m glad it is helpful. I started to write about my issue with setting keyframes and then thought it might just be easier to show directly.
@ 1):
Nice to hear you will take things into account.
@ 2):
So setting keyframes then is very intuitive. I was using it just the way you said. Only I wasn’t aware it’s broken. Good to here it’ll be fixed.
Good work, keep it up!