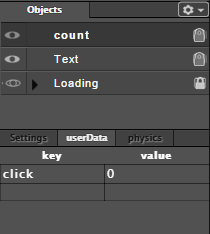
UserData in MightyEditor is a way to store specific data of an object. It works similarly to HTML5 localstorage, where you assign key->value pairs to an object.
Accessing and changing the values is done by using the object.getData().userData.key method:
"use strict";
window.UserData.state.menu = {
create: function() {
this.text = mt.create("Text");
this.count = mt.create("count");
this.addClick = mt.create("add");
this.addClick.inputEnabled = true;
this.result = mt.create("result");
this.result.inputEnabled = true;
},
update: function() {
//calls functions on mouseclick
this.addClick.events.onInputDown.add(this.addCount, this);
this.result.events.onInputDown.add(this.showResult, this);
},
//adds 1 to the value for 'click' key
addCount: function() {
this.count.getData().userData.click++;
},
//gets the stored data and resets it
showResult: function() {
var newCount = this.count.getData().userData.click;
this.count.setText(newCount);
this.count.getData().userData.click = 0;
}
};
Full sample available here.
You can get paper writing assistance, no matter if you’re entering your senior year, or the first year of graduate school. This type of help writing paper service can skip the boring or tedious parts of assignments as well as guide you through tricky sections. Certain students are unable to adhere to the outline. Other students have trouble structuring and creating an outline. Paper writing help is an excellent way to solve these issues while improving your analytical skills.