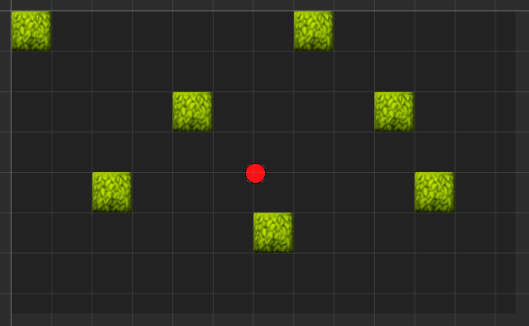
Collision check against a group of objects is performed much in the same way as against a single sprite. First, we set up the game map, putting the blocks at random, of course, enabling physics for all of the objects:
Then, in the source editor, we use this code:
"use strict";
window.GroupCollision.state.menu = {
create: function() {
this.grass = mt.create('grass');
this.ball = mt.create('ball');
//set the velocity and direction of the ball at random
this.ball.body.velocity.x = this.game.rnd.integerInRange(-300, 300);
this.ball.body.velocity.y = this.game.rnd.integerInRange(-300, 300);
},
update: function() {
//add the collision detection
//in MightyEditor, to interact with group objects that are created by my.create,
//you must use the .self property
this.game.physics.arcade.collide(this.ball, this.grass.self);
//click to reset
this.game.input.onDown.add(function() {
this.game.state.start('menu');
}, this);
}
};
Full sample available here.